Günlük ziyaret ettiğiniz, üye olduğunuz ve ya doldurduğunuz formlarda telefon numarası, e-posta gibi alanları doldururken daha önceden kullandığınız veriler karşınıza çıkmıştır. Örneğin mail adresinizi yazmaya başlarsınız ve aşağıda daha mail adresiniz belirir ve direk onu seçersiniz. Çok güzel bazen işimizi hızlandıran bir özellik.
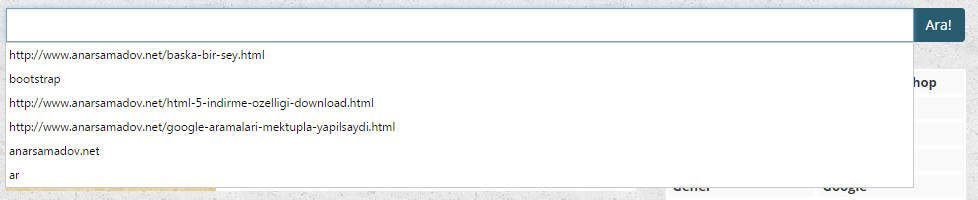
Örnek olarak aşağıdaki fotoğrafa bakabilirsiniz. Arama kutusunda daha önceden aratılan verile listeleniyor.
Ama bazı durumlarda kodladığımız sayfalarda bu tür bilgilerin çıkmamasını isteyebiliriz. Mesela, kredi kartı numarası, adress numarası ve s. gibi bilgileri alırken bu özelliğin kapatılmış olmasını isteyebiliriz. Bu durumda HTML kodlarımızda autocomplete özelliğini kapatmamız gerekir.
Örnek olarak aşağıdaki kodları inceleyelim:
<form action="">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>Yukarıda yazmış olduğumuz kodlarda e-posta için autocomplete özelliği kapatılmış durumda. Bu durumda eğer uygulamayı çalıştırırsanız girdiğiniz e-posta adresi kaydedilmez yani bir sonraki denemenizde size bu e-posta adresini hatırlatmaz.
Uygulamayı denemek için buraya tıklayın.
Not: Bazı tarayıcılarda bu özelliği kullanmak için otomatik tamamlama özelliğini etkinleştirmeniz gerekebilir.
Desteklenen tarayıcılar aşağıdaki gibidir:
| Attribute | Chrome | İE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| autocomplete | 17.0 | 5.0 | 4.0 | 5.2 | 9.6 |
Kaynak: W3Schools




Barış
Bilgilendirici yazınız için teşekkür ederim. Html ile ilgilenenlere faydalı olmuş.
13.06.2017, 8:21:17