Facebook open graph ile ilgili yazımda web sayfalarınızı paylaşırken, sayfanıza ait başlık, açıklama ve resimlerin güzel bir şekilde gözükmesi için neler yapmanız gerektiğini açıklamaya çalışmıştım.
Fakat karşımıza şöyle bir sorun çıkıyor. Önceki yazımda bahsettiğim adımları yapsak dahi, yani meta etiketleri kullansak dahi bazen web sayfamıza ait linkleri facebook üzerinde paylaşmaya çalıştığımızda istediğimiz sonucu elde edemiyoruz. En çok karşılaştığımız sayfaya ait fotoğraf gözükmüyor örneğin.
Tabiki bunun bazı sebepleri vardır. Mesela meta etiketleri doğru kullanmamış olabilirsiniz. Ama genelde sebep meta etiket değil. Facebook daha önceden bu sayfayı hafızasına (cache) almış oluyor ve siz paylaşmak istediğinizde düzenlenmiş halini değil cache`teki halini göstermeye çalışıyor. Tabi zamanla yeni bilgileri hafızasına alıp yeniliyor ama o an beklememek için yapacağınız şeyler olmalı.
İşte bu noktada ortaya Facebook Debugger giriyor. Adından da görüldüğü üzere facebook debugger hata ayıklama işlemini gerçekleştiriyor.
Örneğin bir link belirleyerek resimlerle durumu ele anlatmaya çalışayım:
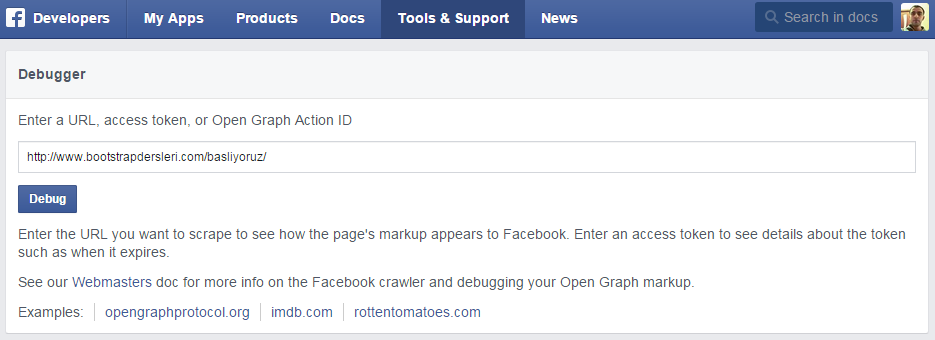
İlk olarak debugger sayfamıza giriş yapıyoruz (debugger sayfası) ve hata ayıklamak için istediğimiz linki boş alana yapıştırıyoruz ve debug düğmesine tıklıyoruz. (Unutmadan, debugger sayfasına giriş yapmanız için facebook kullanıcı giriş yapmış olmanız gerekiyor.)
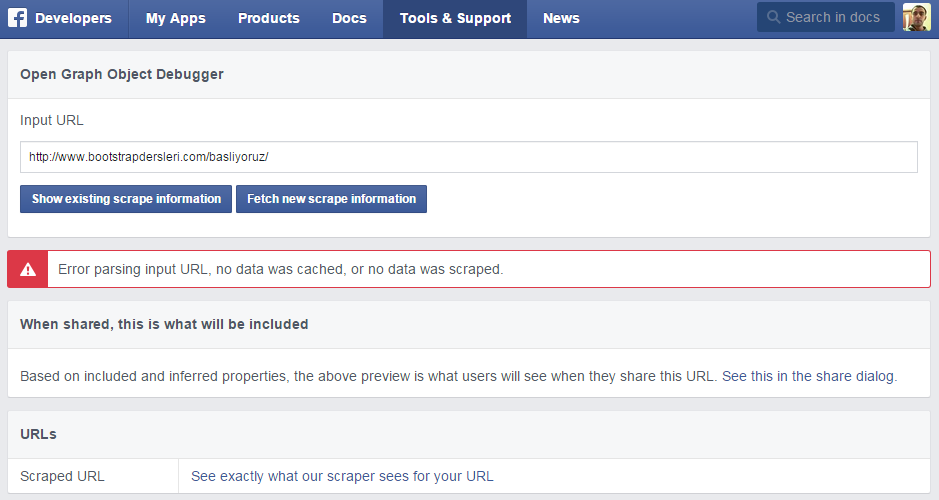
Karşımıza şöyle bir sonuç çıkıyor. Gördüğünüz gibi yolunda gitmeyen birşeyler var. Show existing scrape information düğmesine tıklayarak şuan hafızada birşey varsa ve hata neyse onu görüntüleyebilirsiniz. Veya fetch new scrape information düğmesine tıklayarak cache`i yani hafızadaki bilgileri yenileyebilirsiniz. (Bazen bu işlemi tekrar tekrar yapmanız gerekebilir. )
Yukarıda ilk debug yaptığımızda karşımıza sorun çıktığında en alttaki URLs bölümünde see exactly what our scraper sees for your URL bölümüne tıklarsanız aşağıdaki gibi bir sonuç elde etmiş olursunuz. Paylaşmak istediğimiz linke ait fotoğraf çıkmıyor. Yani bir sorun var.
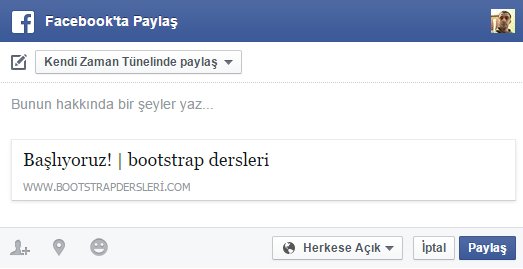
Son olarak ikinci fotoğrafta anlattığım fetch new scrape information düğmesine tıkladıktan sonra aşağıdaki gibi bir sonuç elde edeceksiniz. Sayfamızla ilgili tüm bilgiler burada gösteriliyor. Hangi meta etiketler kullanılmış veya hata varsa hatalar nelerdir hepsini görüntüleyebilirsiniz. En sonda da facebookta paylaşmak istediğiniz içeriğin nasıl gözüktüğünü izleyebilirsiniz.
Böylece paylaşmak istediğiniz içeriğin nasıl gözükeceğinden emin olarak paylaşmak için debugger kullanmanızda fayda var.







Yorum yapın..