Artık bir web sayfanız varsa muhtemelen o sayfayı tanıtmak adına açmış olduğunuz sosyal medya hesaplarınız da vardır. Sırf sayfanız adına açmış olmasanız da sosyal medya hesaplarında sayfanızı mutlaka paylaşıyorsunuzdur. Peki her zaman paylaştığınız içerik istediğiniz gibi gözüküyor mu? Hayır.
Özellikle Facebook üzerinde çoğu zaman yaşamışsınızdır, sayfanızın linkini paylaşmak için yapıştırdığınızda Facebook otomatik olarak sayfaya ait bir görsel, başlık, açıklama bölümlerini gösterir. Fakat bu işlem her zaman istediğimiz gibi gerçekleşmiyor. Bazen açıklama kısmı, bazen görsel bir birinden farklı içeriklere ait olabiliyor.
İşte bu yazımda bu durumu nasıl kontrol altına alabileceğimiz konusunda birkaç ipucu vermek istiyorum.
Anahtar kelimemiz tabiki Facebook Open Graph. Evet Facebook open graph protokolu ile bu sorunu çözebiliriz. Bunun için facebook`un belirlemiş olduğu temel meta etiketlerini sayfanıza eklemniz ve ilgili bölümleri manuel veya herhangi bir yazılım kullanıyorsanız otomatik olarak doldurmanız gerekiyor.
(Eğer wordpress içerik yönetim sistemini kullanıyorsanız All in One SEO Pack eklentisi içerisinde yer alan Sosyal meta bölümü, aşağıda bahsedeceğim meta etiketlerini otomatik olarak sizin için ekliyor.)
Kısacası sayfamızda en azından aşağıdaki meta etiketler bulunmalı:
<meta property="og:title" content="" /> <meta property="og:url"content="" /> <meta property="og:description" content="" /> <meta property="og:image" content="http://example.com/ogp.jpg" />
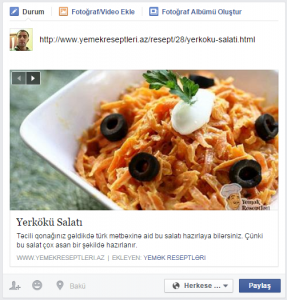
Bu alanları doldurduğunuz taktirde yukarıda belirttiğim sorunla karşılaşmazsınız. Örnek bir çalışma sonucu:
Ama tabiki bu alanları doldurmak için bazı kurallar mevcut.
Örneğin sayfanızı paylaşırken gözükmesini istediğiniz fotoğrafın genişliği ve yüksekliği önemli. Minimum 200 x 200 pixel boyutlarında bir resim kullanmanız gerekiyor. Fakat büyük resim kullanmanızda fayda var. Çünkü paylaşımınız hem web, hem de mobil cihazlarda görüntülenecektir. Önerilen resim boyutu 1200 x 630 pixeldir. Daha detaylı bilgi için şu sayfayı incelemenizde fayda var.
Bunların dışında kısaca belirtmek gerekirse meta etiketler sadece yukarıda belirttiğim 4 etiketle sınırlı değil. Sayfanızın içeriğine göre daha fazla ve daha farklı etiketler kullanabilirsiniz. Örneğin film sitesi, müzik sitesi, fotoğraf sitesi sahibiyseniz daha fazla daha detaylı etiketler kullanabilirsiniz. Yine bu konu için detaylı bilgiyi ogp.me (The Open Graph protocol) sayfasında inceleyebilirsiniz.
Bu işlemin arama motorları için de önemli olduğunu söyleyebiliriz. Örnek verecek olursak, yandex open graph protokolune uygun şekilde etiketlenmiş video sayfalarını indekslediğini belirtiyor. Tabiki nasıl kullanılması gerektiğini de açıklıyor. Open graph işaretlemesi sayfasından yandex için önemli olan etiketleme kurallarını inceleyebilirsiniz.
Kaynak: http://ogp.me/, https://developers.facebook.com/docs/sharing/best-practices




Batuhan
Uzun zamandır aradığım yazı teşekkür ederim
20.11.2017, 12:40:28