Dün paylaştığım il ve ilçe uygulamasında işlemlerimizi JSON ve jQuery ile yapmıştım. Biliyorum ki, gelen yorumlarda bu işlemi php ve mysql yardımı ile nasıl yapabiliriz diye sorular sorulacak. Sorular sorulmadan uygulamayı paylaşayım dedim 🙂
Şimdi mantık aslında yine aynı. Bu paylaşımımda bir işlem daha yapacağım. Yani sadece il ve ilçe değil bölge seçimini de ekledim. Gelelim kodlarımıza.
Önce yine HTML kodlarımızı yazalım bir kenarda dursun:
index.php – 3 adet select oluşturalım.
<div class="container">
<div class="row">
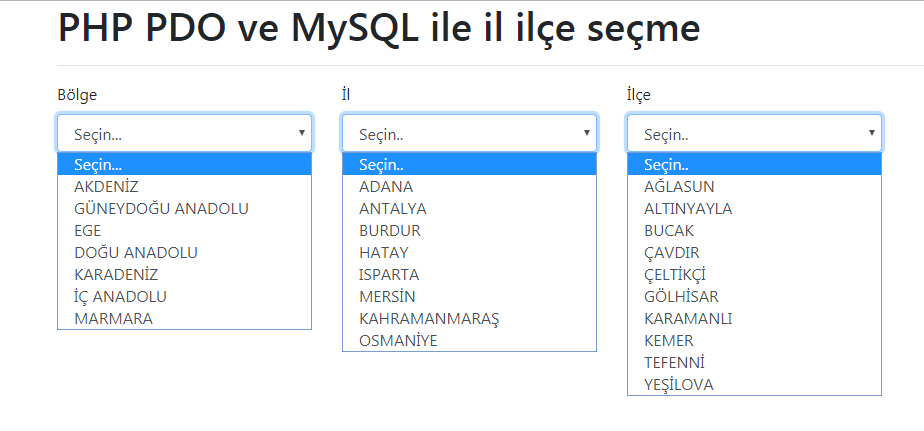
<div class="col-md-12"><h1>PHP PDO ve MySQL ile il ilçe seçme</h1><hr></div>
<div class="col-md-3">
<label for="bolge">Bölge</label>
<select name="bolge" id="bolge" class="form-control">
<option value="">Seçin...</option>
</select>
</div>
<div class="col-md-3">
<label for="il">İl</label>
<select name="il" id="il" class="form-control" disabled="disabled">
<option value="">Seçin...</option>
</select>
</div>
<div class="col-md-3">
<label for="ilce">İlçe</label>
<select name="ilce" id="ilce" class="form-control" disabled="disabled">
<option value="">Seçin...</option>
</select>
</div>
</div>
</div>Şimdi dbConn.php isimli veritabanı bağlantısı ve fonksiyonlarımızı barındıran sayfamızın kodlarını yazalım:
class dbConn
{
protected static $db;
//veritabanına bağlanan fonksiyon
public function __construct()
{
try{
self::$db = new PDO("mysql:host=localhost;dbname=ililce;charset=utf8", "root", "123456");
}
catch (PDOException $exception)
{
print $exception->getMessage();
}
}
}dbConn isimli bir class oluşturduk ve daha sonra static bir $db değişkeni ekledik. Çünkü bu değişkeni diğer fonksiyonlarımızda da kullanacağız. Daha sonra __construct metodunda veritabanına PDO kullanarak bağlandık. __construct metodu dbConn class`ı çağırıldığında otomatik çalışır.
Şimdi tüm bölgeeri alacağımız bir fonksiyon yazalım:
//Bölgeleri getiren fonksiyon
public function getBolgeList()
{
$data=array();
$query = self::$db->query("SELECT DISTINCT bolge from ilveilceler", PDO::FETCH_ASSOC);
if($query->rowCount())
{
foreach ($query as $row)
{
$data[]=$row["bolge"];
}
}
echo json_encode($data);
}getBolgeList() fonksiyonu ile veritabanımızdaki bölge isimlerini DISTINCT yaparak çektik. DISTINCT sql dilinde tekrar eden verileri 1 kez göstermek için kullanılır.
Daha sonra ikinci fonksiyonumuz olan seçilen bölgeye göre İl listesini getiren kodlarımızı yazalım:
//İlleri getiren fonksiyon
public function getIlList($bolge){
$data=array();
$query = self::$db->prepare("SELECT DISTINCT il FROM ilveilceler WHERE bolge=:bolge");
$query->execute(array(":bolge"=>$bolge));
if($query->rowCount())
{
foreach ($query as $row)
{
$data[]=$row["il"];
}
}
echo json_encode($data);
}Bu fonksiyonda diğerinden farklı olarak $bolge diye bir değişken alıyoruz. Bu değişken bize seçili olan bölge ismini verir. Buarada tüm fonksiyonlarda sonucu json_encode() ile JSON formatına çevirdim çünkü daha sonra bu verileri AJAX ile çekeceğim ve JSON ile çalışmak daha mantıklı olacaktır.
Son olarak seçilen il bilgisine göre ilçe listesini getiren fonksiyonumuzu yazalım:
//İlçeleri getiren fonksiyon
public function getIlceList($il){
$data=array();
$query = self::$db->prepare("SELECT DISTINCT ilce FROM ilveilceler WHERE il=:il");
$query->execute(array(":il"=>$il));
if($query->rowCount())
{
foreach ($query as $row)
{
$data[]=$row["ilce"];
}
}
echo json_encode($data);
}Yine burada da $il diye bir değişken ile seçili olan il bilgisini aldık. Şimdi AJAX ile bu fonksiyonlar yardımı ile bilgileri çekerek select elemanlarına eklememiz gerekiyor. Bunun için ajax.php diye bir sayfa daha oluşturacağım:
<?php
include ("dbConn.php");
$action=$_POST["action"];
switch ($action)
{
case "bolge":
$db=new dbConn();
return $db->getBolgeList();
break;
case "il":
$db=new dbConn();
$bolge=$_POST["name"];
return $db->getIlList($bolge);
break;
case "ilce":
$db=new dbConn();
$il=$_POST["name"];
return $db->getIlceList($il);
break;
}
?>Burada öncelikle dbconn.php dosyasını sayfamıza include ettik. Daha sonra index.php sayfasından bize action isimli bir veri gönderildiğini farzederek o veriyi almak için kodumuzu yazdık ve $action değişkenine aktardık. Switch fonksiyonunu kullanarak gelen action verisine göre gerekli olan işlemi yaptık. Bu işlem dbConn sınıfını çalıştırmak oldu aslında. Şimdi biz yukarıda dbConn diye bir class oluşturduk. Bu mantık aslında nesne yönelimli programlama (object oriented programming) mantığı olduğu için burada yeni bir obje oluşturmamız gerekiyordu. Bunu da $db=new dbConn(); bu şekilde olşturduk ve bu objede yer alan fonksiyonumuzu $db->getBolgeList(); diye çağırdık. Sonuç olarak bize JSON dönecektir çünkü dbConn sınıfında json_encode() kullanmıştık.
Şimdi gelelim son adıma. Son adımda artık herşey hazır olduğu için sadece AJAX ile verileri ajax.php dosyasından çekmemiz gerekiyor. Kodumuz şöyle olacaktır:
$(document).ready(function(){
ajaxFunc("bolge", "", "#bolge");
$("#bolge").on("change", function(){
$("#il").attr("disabled", false).html("<option value=''>Seçin..</option>");
console.log($(this).val());
ajaxFunc("il", $(this).val(), "#il");
});
$("#il").on("change", function(){
$("#ilce").attr("disabled", false).html("<option value=''>Seçin..</option>");
console.log($(this).val());
ajaxFunc("ilce", $(this).val(), "#ilce");
});
function ajaxFunc(action, name, id ){
$.ajax({
url: "ajax.php",
type: "POST",
data: {action:action, name:name},
success: function(sonuc){
$.each($.parseJSON(sonuc), function(index, value){
var row="";
row +='<option value="'+value+'">'+value+'</option>';
$(id).append(row);
});
}});
}
});Burada anlayacağınız üzere ajaxFunc() isimli bir fonksiyon oluşturduk. Bu fonksiyon ajax kodlarını sürekli tekrar etmemek için oluşturuldu. Yoksa bu kadar kodu üç kez yazmak durumunda kalacaktık.
İlk önce sayfa yüklendiğinde ajaxFunc(“bolge”, “”, “#bolge”); şeklinde bölge isimlerini almış olduk. Daha sonra il ve ilçe select etiketlerinin değiştiği yani bir öğre seçildiği durumunda yeniden ajaxFunct() fonksiyonunu çağırdık.
Sonuç:

Tüm işlemler bu kadar arkadaşlar. Uygulamanın tamamını github hesabımdan indirebilirsiniz. Bu eğitimi video olarak izlemek isterseniz online öğren blog sayfamı ziyaret edebilirsiniz.



murathan
Teşekkürler
25.07.2018, 23:27:57Anar SAMADOV
rica ederim 🙂
26.07.2018, 10:46:17yüksel üstün
kolay gelsin acemilik ile bir site yapmaya çalışıyorum firma rehberi ile ilgiili bu konuda bana yardımcı olurmusunuz site çalışmalarında sayfa başı ücretli gibi olabilir tşk
25.02.2023, 17:24:46Hakan DİRLİK
YAZININ İÇİN TEŞEKKÜR EDERİM
14.01.2019, 18:45:59serdar
merhaba,
22.03.2019, 17:21:59dosyalarda veri tabanı ismi değişik. düzelttim ama çalışmadı
yardımcı olurmusunuz
hakan
hiçbirsey gelmiyor hersey düzgün yukleme yaparken eksik yüklüyorsun bizi uğrastırıon
30.03.2019, 1:26:52Anar SAMADOV
Yüklemelerde bir sorun yok , veritabanı ismi ve şifresini değiştirmemiş olabilirsiniz. Hazır kodu çalıştıramamış olmanız direk eksik olduğu anlamına mı geliyor?
31.03.2019, 10:04:50burhan
Hocam elinize sağlık güzel çalışıyor,
30.08.2019, 0:09:33ancak ben seçilen değerleri post etmek için çıktı alamadım.
vaktiniz olduğunda yazar mısınız teşekkürler.
Mehmet
Merhaba Scriptinizi Randevu scriptine dönüştürmeyi deniyorum ancak ilçe seçimi yani saat seçimi yapılacağı zaman ile yani güne bağlı saat seçmiyor tüm saatleri seçiyor ne yapmalıyım?
01.09.2019, 14:13:53Serkan
Veri tabanına bağlamadan direk php dosya üzerinden bu şekilde yapılabilir mi? Ben de böyle 3 lü dinamik selectbox arıyordum. Çok işime yaradı ama selectboxdaki veriler sabit olacak ve çok fazla bilgi olmayacak. Bilgileri veritabanına bağlamadan direk phpden alabilse çok daha iyi olacak.
29.10.2019, 10:07:46Anar SAMADOV
Mümkün tabi. veritabanı işlemlerini iptal edib normal bir PHP veya Javascript array den çekebilirsiniz verileri.
30.10.2019, 10:06:01Mehmet
Merhaba, öncelikle teşekkür ederim. onlineogren.com ve youtube üzeridnden de yazdım ajax’ı hiç bilmiyorum sayenizde sizin yaptığınızı biraz değiştirerek il, ilçe, mahalle, posta kodu seçimi için istediğimi yaptım, fakat aynı ilçe veya mahalle isimleri birden fazla şehirde veya ilçede kullanıldığı için ortalık biraz karıştı, sanıyorum bu sorunu mahalle seçerken il ve ilçe adını göndererek ve posta kodu seçerken de ilçe ve mahalle adını göndererek çözebilirim, fakat ikisini birden nasıl göndereceğimi bilmiyorum, yardımcı olabilirseniz çok sevinirim.
20.11.2019, 14:35:55Anar SAMADOV
ajax ile verileri data bölümünde gönderiyorsunuz. action ve name gönderdiğimiz alana istediğiniz kadar yeni değer artırıp gönderebilir ve karşı tarafta o değere göre kodunuzu geliştirebilirsiniz.
21.11.2019, 8:45:38Mehmet
https://github.com/mhmtcbn/php-pdo-mysql-il-ilce-mahalle-postakodu
Birkaç deneme yaptım ama açıkçası çalıştıramadım, dosyaları sizinle paylaşabilmek için github’a yükledim. En azından birinde örnek gösterebilir misiniz? Bir yerlerde eksik yapıyorum sanırım.
25.11.2019, 12:47:28Mehmet
https://github.com/mhmtcbn/php-pdo-mysql-il-ilce-mahalle-postakodu
Birkaç deneme yaptım ama açıkçası çalıştıramadım, dosyaları sizinle paylaşabilmek için github’a yükledim. En azından birinde örnek gösterebilir misiniz? Bir yerlerde eksik yapıyorum sanırım.
21.11.2019, 9:49:01Arda Keskin
Normalde çalışması lazım gibi görünüyor ama
sağlam data lazım onun için güncel bir şekilde
bolge->il->ilce->mah->caddevesokak->binano
şeklinde son kullanıcıya hiç bir şekilde manuel adres yazdırılmaz buda e ticaret vari siteler için çok güzel bir paylaşım olurdu
04.03.2021, 19:41:30ali er
Merhaba bu yukarıdaki kodlarda şehir seçildiğinde mapbox haritasında seçilen il nasıl gösterilir onu kodlarmısınız
26.11.2019, 13:31:36hakan mikail
selam uygulama güzel ve hatasız çalışıyor fakat son olarak yapmak istediğim şey bölge,il ve ilçeyi seçtikten sonra o ilçe için veritabanından çektiğim sayfaya post etmem gerekiyor bir form ve input butonu ekledikten sonraki adımı anlatırsanız sevinirim teşekkürler..
12.04.2020, 15:48:52gökhan
Database ismi şifre hepsi doğru veri gelmiyor menü açılmıyor. Sql dosyasını çalıştırdım.
20.04.2020, 22:12:50hatta bir kaç defa yeniden oluşturdum. Nerede hata yapıyorum
gokhan
aynen denendi çalışmıyor.
31.08.2020, 10:20:36Kemal
merhaba.
çok güzel bir çalışma olmuş elinize sağlık
ben bu çalışmanızı sınıf, ders ve ünite olarak yaptım çalıştı
ama şöyle bir sorunum var
sınıfı seçtim dersler geldi
dersi seçtim üniteler geldi
üniteler listemde sorun var
dersler listemde o dersin tüm sınıf sevilerindeki üniteleri görünüyor.
ilk yaptığım sınıf seçimi önemini yitiriyor.
bir kaç deneme yaptım ama yapıyı bozdum çalışmadı
23.11.2020, 13:03:04lütfen
zaman ayırabilirsen çok sevinirim.
Arda Keskin
class tarafında bolge getirde sorun var onu düzelttin prepare 2 parametre almıyor hatası veriyor
onun dışında hiç bir sorun yok herşey sorunsuz çalışıyor.
04.03.2021, 19:36:51Ömer
Teşekkürler Hocam. Elinize zihninize sağlık.
27.03.2021, 23:13:12yunus
Bu il ilçe uygulamasında seo uyumlu olsa iyi değilmi
15.04.2021, 21:34:19Ali Faik
Teşşekkürler hocam elinize sağlık
30.12.2021, 10:58:20HASAN SANCAK
Merhaba.
Kullanıcı kaydı formunda il ve ilçe seçimini yapıyorum. il ve ilçe tablolarım veri tabanında mevcut. Seçimler doğru olarak yapılıyor ve kullanıcı için veri tabanında kayıt doğru olarak oluşuyor.
Ancak, il adı yerine ilin id değeri kayıt ediliyor. Kullanıcı listesinde de il yerine o id değeri geliyor. Bir türlü ilin id değeri yerine adını getiremedim. Bu konuda neyi nasıl yapacağımı ifade edecek olanların yardımına ihtiyacım var.
01.06.2024, 18:42:58