Basit bir javascript kodu ile biraz dikkat çekmek, kullanıcıyı belki geri kazanmak için bir yol olabilir aslında paylaşacağım konu. Şöyle ki, kullanıcı sayfanızı açtığında biraz okuyup sonra başka bir sekme açmak isteyebilir. Bu durumda sayfanızın başlığında dikkat çeken bir yazı yazabilirsiniz.
Bunun için aşağıdaki kodu sayfamıza ekleyelim ve sonucu görelim isterseniz:
<script type="text/javascript">
document.title='ilk giriş';
window.onblur = function () { document.title = 'Yazıyı okumadın'; }
window.onfocus = function () { document.title = 'Geri geldiğinde'; }
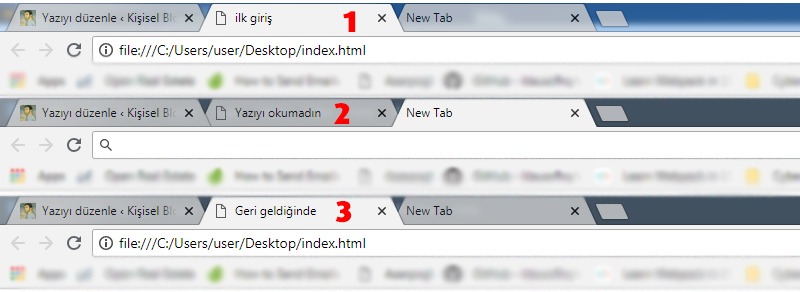
</script>Bu kodu ekledikten sonra sonuç aşağıdaki gibi olacaktır. Fotoğrafta 3 aşamalı olarak sekme adını göstermeye çalıştım. 1. adımda kullanıcının sayfaya ilk giriş yaptığınındaki başlık, 2. adımda sekmeyi terkettiğindeki başlık, 3. adımda ise sekmeye geri döndüğündeki başlık gösteriliyor.




Yorum yapın..