Bu yazımla birlikte wordpressin çok kullanılan fonksiyonlarını teker teker paylaşmaya başlıyorum. Hadi hayırlısı. Buarada uzun zamandır yakında yakında dediğim ama bir türlü bitiremediğim bootstrap ile wordpress tema yapımı dersini de unutmadım. Mutlaka yayınlayacağım. 🙂
Şimdi geçelim bu yazımda paylaşmak istediğim fonksiyona. İngilizcesi thumbnail olan fonksiyonu ben yazımda yazı resmi veya küçük resim olarak adlandıracağım. Ki zaten bu adlar da değişik sayfalarda karşınıza çıkabilir.
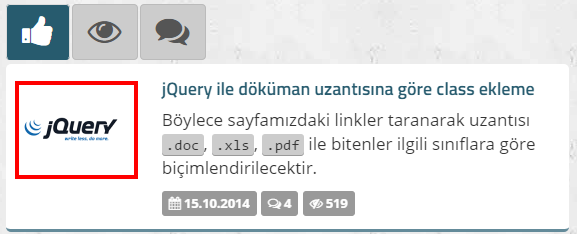
Bahsettiğimiz thumbnail yani yazı resmi haber, blog, magazin ve diğer hemen hemen her türlü sayfalarda o konuya ait, konuyu özetleyen, ya da konuya ait anahtar kelimeleri kendine barındıran küçük resimlerdir.
Örneğin benim blog sayfamdaki gibi:
Kendiniz temanızı tasarlamaya çalışıyorsanız yazı resmini kullanabilmeniz için önce bu özelliği aktif hale getirmeniz gerekecektir.
Bildiğiniz gibi wordpress fonksiyonları temamızda yer alan functions.php dosyasına ekleniyor.
Dolayısıyla bu özelliği aktif hale getirebilmeniz için functions.php dosyasına aşağıdaki kodu eklemeniz gerekiyor:
<?php add_theme_support( 'post-thumbnails' ); ?>Bu kadar!
Ama daha detaylı açıklama yapmak gerekirse şunları söylemekte fayda var. Bildiğiniz gibi wordpresste yazı (post) ve sayfa (page) oluşturma özellikleri var. Dolayısıyla hem sayfa hem de yazı için yazı resmini aktif hale getirmek için üstte paylaştığım kodu kullanmanızda fayda var. Ama yok sadece sayfa veya yazı için aktif hale getirmek istiyorsanız aşağıdaki kodları kullanabilirsiniz:
<?php //Sadece yazılar için
add_theme_support( 'post-thumbnails', array( 'post' ) );
//Sadece sayfalar için
add_theme_support( 'post-thumbnails', array( 'page' ) ); ?>Bu fonksiyonu kullandıktan sonra yönetim panelinde yazı ve sayfa oluşturma alanlarında sağ kısımda aşağıdaki bölüm belirecektir:
Artık sayfanız veya yazınız için yazı resmi belirleyebilirsiniz.
Nasıl kullanacağız?
Temanızı kodlarken yazı resmini göstermek istediğiniz sayfada aşağıdaki kodlardan birini eklemeniz gerekir:
the_post_thumbnail( 'thumbnail' ); // Thumbnail - küçük (default 150px x 150px max)
the_post_thumbnail( 'medium' ); // Medium resolution - orta (default 300px x 300px max)
the_post_thumbnail( 'large' ); // Large resolution - büyük (default 640px x 640px max)
the_post_thumbnail( 'full' ); // Full resolution - tam (original size uploaded)
the_post_thumbnail( array(100, 100) ); // diğer resolutionsPeki yazı resmi boyutlarını nasıl nereden belirleyeceğiz?
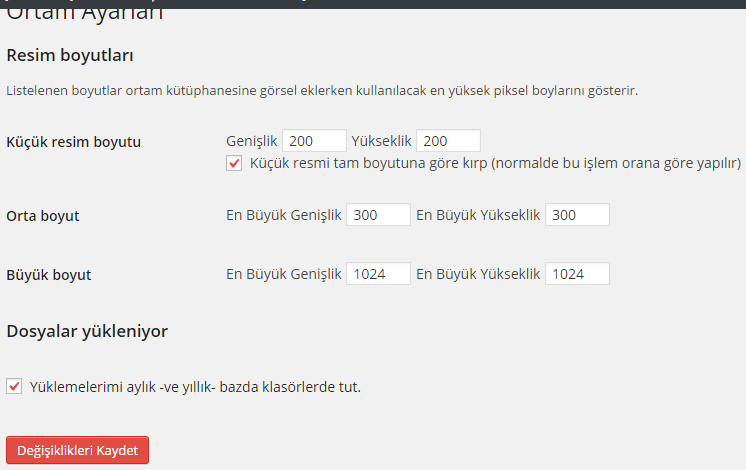
Yazı resmi boyutunu yönetim panelinizden ve functions.php dosyasında ayarlamanız mümkün. Yönetim panelinde Ayarlar (Settings) > Ortam (Media) bölümünden ayarlayabilirsiniz:
işte bu kadar. anlamadığınız birşey olursa yorum kısmından sorabilirsiniz.
kaynak: the post thumbnail






Can Murat Demir
Hocam thumbnail sorunum var da… şu ana kadar eklediğim resimlerde sıkıntı yok, ne var ki yeni bir yazı ve ressim girdiğimde saçma sapan küçük resimler atıyor sistem.. bunun nedeni nedir? Yardımcı olur musunuz
11.06.2015, 2:03:44Anar SAMADOV
Sebebi yeni bir eklenti kurmuş olabilmeniz veya functions.php sayfasında thumbnail boyutlarıyla oynamış olabilmenizdir.
11.06.2015, 2:24:58Can Murat Demir
acaba wp ortam ayarlarından olabiir mi?
ya da benim anladığım kadarıyla tema timb tumb dosyası çalıştırıyor bu olabilir mi?
http://www.felsefehayat.net/ bu adresten kontrol ettiğinizde anasayfadaki bazı resimlerin boyutlarının farklı olduğunu göreceksiniz. lütfen yardım edin bir türlü bulamıyorum
11.06.2015, 2:51:33Anar SAMADOV
Ayarlar> ortam bu alanda da sorun olabilir. bir de temanın kendi ayarlarında da olabilir. Yönetim panelini incelemeden kesin birşey söylemek yanlış olur.
11.06.2015, 16:47:23Bilal
hocam yazı içindeki resimleri nasıl boyutlandırabiliriz?
14.03.2016, 16:59:43yazı içine eklediğim tüm fotolar sayfa genişliğine göre boyutlanıyor sebebi nedir?
Bilal
Örnekle mesela böyle oluyor tüm yazı alanını kaplıyor foto halbuki küçük boyutta bir resim
14.03.2016, 17:06:08http://i.hizliresim.com/JAq2QY.png
Anar SAMADOV
Fotoğrafa img-responsive sınıfını eklediyseniz o yüzdendir. Mobil cihazlarda duyarlı olması için img-responsive sınıfı kullanılır istemiyorsanız kaldırınız. ya da width degerini 100% yapmışsınızdır.
14.03.2016, 18:04:37Eren Uğurlu
Merhaba kolay gelsin sizin videolarınızı takip ediyorum da sormak istediğim bir konu var thumbnail komutunu ekleyince siteye otomatik olarak img src … gibi kodları ile birlikte geliyor peki yazıya öne çıkarılmış görsel olarak belirle dediğimiz resmin direk kodu varmıdır mesela resmigetir(); dediğimizde img src değil de direk resmin yüklendiği adresi gösteren kod varmıdır? Teşekkürler şimdiden.
14.09.2016, 14:29:29Anar SAMADOV
if ( has_post_thumbnail() ) { // check if the post has a Post Thumbnail assigned to it. the_post_thumbnail_url(); }bu kodla alabilirsiniz.
17.09.2016, 17:50:55Gürkan Bilgisu
Merhaba,
Öne çıkarılan görselleri silmek için function.php dosyama
global $wpdb; $wpdb->query( " DELETE FROM $wpdb->postmeta WHERE meta_key = '_thumbnail_id' " );kodunu eklemiştim, fakat sitedeki tüm içeriklerin thumbnaileri yok oldu. Bu sorunu nasıl çözebilirim. Function.php yi orijinali ile değiştirmeme rağmen sorun çözülmedi ve diğer temalarda da aynı problem oldu. Sorunu nasıl çözebilirim.
18.10.2016, 19:54:30Edit: İlk yazdığım yorumun düzeltmesidir.
Anar SAMADOV
siz artık o verileri sildiğiniz için geri getiremezsiniz. yeniden girmeniz gerekli.
19.10.2016, 14:32:41sezer
merhaba wordpress & bootstrap birleşimi bir web site çalışmam oldu gayet iyi ilerlerken içinden çıkamadığım bir durumla karşılaştım..
31.10.2016, 9:24:36öne çıkarılan görsellerden resim ekledim sitede gayet güzel gözüküyor lightbox ta mevcut açlıyor ama açılan lightboxta resim yok yani öne çıkan resimlerden attığım görseli aynı zamanda nasıl lightboxta gösterebilirim?
Anar SAMADOV
lightboxa göre incelemek gerekir ama genelde fotoğrafın asıl urlsine link vermeniz gerekiyor.
31.10.2016, 10:44:40sezer
işte asıl mesele orada temayı wordpresse giydirirken thumbnail olarak değişiyor ben ne şekilde link verebilirim ki?
31.10.2016, 10:47:26Anar SAMADOV
Bunlar hepsi wordpress dökümantasyonunda var aslında. sadece mantıklı anahtar kelimelerle google da aratmanız gerekiyor.
31.10.2016, 11:27:18görsel linkini şu şekilde alabilirsiniz:
yusuf
Merhaba hocam. derslerinizi izleyerek bootstrap ile uğraşıyorum. wordpress için bootstrap tabanlı bir video teması yapıyorum. benim sorunum şu ;
13.11.2016, 17:44:46ana ekranda (index sayfasında) videolar col-lg-2 divleri arasında thumbnail ile başlıklarla gösteriliyor. ancak thumbnail resimleri farklı boyutlarda olduğundan divlerimde acayip bir kayma oluşuyor. yani videolar alt alta değil de şiki üçtanesi alt alta deiğerleri saçma sapan bir hal alıyor. bunu nasıl önelyebilirim?
diğer bir sorunum iseana sayfada sırasıyla , ve şeklinde 3 tane divim var. ben while döngüsü ile wordpress veritabanımdaki videoları ver thumbnail resimlerini içerisinde görüntülüyorum. ancak bu divlerim yan yana değil alt alta görüntüleniyor. css’de float:left denedim olmadı. nasıl çözebilirim ?
Anar SAMADOV
fotoğrafları aynı boyutlarda crop ederek sorunu çözmek daha mantıklı. farklı boyutlarda olacaksa masonry js kullanabilirsin örneğin. ikinci soruda muhtemelen while döngüsü içerisinde doğru kodları döndürmüyorsun. mesela row sınıfını veya clearfix sınıfını döngü içerisinde döndürüyorsan dediğin gibi alt alta çıkması normal.
14.11.2016, 11:59:55yusuf
Merhaba. Cevabınız için teşekkür ederim. Row sınıfı döndü içinde ama dışına aldığımda da sonuç aynı. Thimbnail boyutu ile ilgili olarak ise crop işlemini deneyip akşam dönüş yaparım. Bu arada crop işlemini yapabileceğim bir kod parçası varmı ?
14.11.2016, 12:51:07Anar SAMADOV
Youtube kanalımdan videoları izlerseniz bu konuda paylaşımlarım oldu.
15.11.2016, 17:07:39yusuf
Videolarinizin tamamını indirdim 🙂
16.11.2016, 14:19:07Anar SAMADOV
Başka bir yerde kullanmayacaksanız sıkıntı yok:) Umarım faydalı olur.
17.11.2016, 7:22:26yusuf
Bilgisayarımdan bile dışarı çıkmaz. Flash belleğe bile tamam. 🙂
17.11.2016, 11:53:36Anar SAMADOV
eyvallah
18.11.2016, 14:00:03Koray
Hocam Merhaba 🙂
24.12.2016, 16:31:21Ziyaretçi anasayfayı açtığında bir resim görsün ve istediğinde bu resmi kapatabilsin istiyorum ancak arama yaptım ama bulamadım .
Nasıl bir yol izleyebilirim?
Ömer
Hocam merhaba,
10.02.2017, 14:53:27Var olan hazır bit temam var ve bot yardımıyla içerik çekiyorum. Bot ile gelen resim orjinal boyut olarak geliyor. Bunu wp ile oto kırpıp öne çıkarılan görsel olarak wordpress üzerinden ayırlanabilir mi ? yoksa bot üzerinden mi bunu kırpmam lazım ?
Anar SAMADOV
Tam incelemeden birşey söylemem yanlış olur ama wordpress için yazılmış Regenerate Thumbnail eklentisi belki işinizi görür (https://srd.wordpress.org/plugins/regenerate-thumbnails/screenshots/). Bu eklenti işinizi görmezse bot üzerinden yapmanız daha mantıklı görünüyor.
10.02.2017, 15:49:16Yunus Emre ORHAN
Merhaba, elimde çok fazla görsel dosya var bunları temamın duvarında gözükmesi için öne çıkan görsel olarak girmem gerekli. ama dediğim gibi çok resim olduğu için tek tek paylaşmak benim için zaman kaybı. ben toplu halde nasıl öne çıkan görsel eklenir onu öğrenmek istiyorum. çok araştırdım ama hala bulamadım. teşekkür ederim ilgilerinize.
09.01.2019, 10:51:00Anar SAMADOV
tam olarak anlamadım, öne çıkan görsel bir posta ait. bir posta birden fazla öne çıkan görsel mi eklemek istiyorsunuz yoksa postun içinde galeri mi eklemek istiyorsunuz?
09.01.2019, 16:47:14Yunus Emre ORHAN
şimdi şöyle ben bu temayı satın aldım (http://demo.uncommons.pro/themes/wp/random/site/) duvarındaki fotoğrafların wall da gözükmesi için öne çıkan görsel olarak tek tek kayıt etmem gerekiyor ve öyle de yapıyorum ama inanın bu benim için bir işkenceye dönüştü. Bir yol vardır diye düşündüm. Yani nasıl olacağı önemli değil tek seferde ortam dosyalarından ctrl ile seçeceğim dosyalarla ayrı ayrı postlar oluştursun thumbnails diye yazılıyor sanırım öne çıkan görsel yapsın istiyorum onları.
09.01.2019, 17:26:11Anar SAMADOV
normalde admin panelde ortam menüsünde sürükle bırak ile tüm fotoları atmak mümkün. aynı anda birden fazla fotoğrafı da seçebiliyorsunuz ortam menüsünde.ama hepsini aynı anda öne çıkan görsel olarak belirlemek mümkün değil bence. yine de temayı satın aldıysanız supportuna yazabilirsiniz.
09.01.2019, 17:32:41Yunus Emre ORHAN
yazdım evet onlardan da cevap bekliyorum şuanda. merak ediyorsanız cevabı yine buraya yazarım isterseniz.
09.01.2019, 17:59:08Anar SAMADOV
olur tabiki.
09.01.2019, 20:42:04Yunus Emre ORHAN
bu temanın özelliğinde yokmuş ama imkansız da değilmiş özel çalışmaları gerekiyormuş para istediler bunun için ama eğer ellerinde varsa vermelerini istedim. ek bütçem yok diyede not ekledim. Böyle işte.
10.01.2019, 15:52:30özel ders
videolar için teşikkürler
16.04.2019, 15:45:22