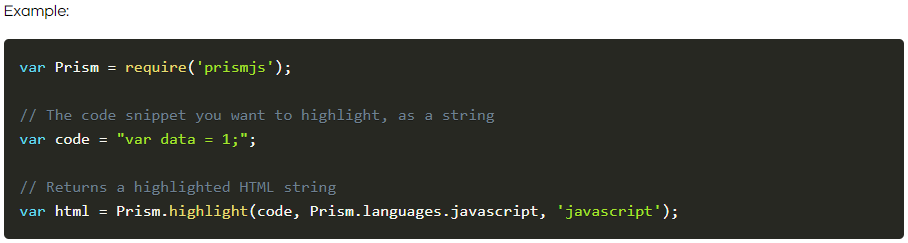
Sürekli kodla ilgilenen kişiler syntax highlighter nedir bilirler sanırım. Aradığınız bir probleme ait kod parçacıklarının bazı sitelerde çok hoş bir şekilde, bazılarında ise düz yazı gibi paylaşıldığını görmüşsünüzdür. Syntax highlighter paylaşmak istediğiniz kodun ilgili olduğu programlama diline uygun şekilde daha okunaklı gösterilmesini sağlıyor. Muhtemelen aşağıdaki gibi kod parçacıklarını paylaşan siteler görmüşsünüzdür:
Bu işlemi yapan birçok eklenti mevcut. Fakat benim daha çok beğendiğim eklenti Prism JS oldu. Hem kullanımı rahat hem de istediğiniz gibi kullanabiliyorsunuz. PrismJs eklentisi paylaşmak istediğiniz kod parçacığını yukarıdaki resimdeki formatda paylaşmanıza olanak sağlıyor. Aşağıdaki videoda PrismJs eklentisinin nasıl kurulduğunu ve nasıl kullanıldığını göstermeye çalıştım. Prism JS sayfasına buaradan ulaşabilirsiniz.
Kısaca kurulumundan bahsetmek gerekirse ilk önce Prism JS sayfasından size lazım olan prism.css ve prism.js dosyasını indirmeniz gerekiyor. Daha sonra indirdiğiniz dosyaları proje klasöründe ilgili bölümlere kopyaladıktan sonra aşağıdaki gibi sayfanızdan çağırmanız gerekiyor.
ilk olarak sayfanızda <head> </head> etiketleri arasına aşağıdaki kodu eklemeniz lazım:
<!--dosyanızın bulunduğu klasöre göre doğru bağlantı yolunu yazmanız gerekiyor-->
<link rel="stylesheet" type="text/css" href="prism.css">daha sonra javascript dosyasını <head></head> etiketleri arasına veya </body> etiketinden önce eklemeniz lazım:
<!--dosyanızın bulunduğu klasöre göre doğru bağlantı yolunu yazmanız gerekiyor-->
<script type="text/javascript" src="prism.js"></script>Bu işlemleri sorunsuz yaptıysanız artık eklentiyi entegre etttiniz demektir. Şimdi gelelim eklentiyi nasıl kullanmanız gerekitiği kısma. Eklentiyi kullanarak kod parçacığını paylaşmak için bazı noktalara dikkat etmeniz gerekiyor. Mesela bit html etiketini paylaşmak isterseniz tarayıcı bu etiketi html kodu gibi derleyeceği için bu kodların entity adlarını girmeniz gerekiyor. (listeye buradan bakabilirsiniz).
Örnek olarak kod parçacığını Prism Js ile paylaşmak için aşağıdaki gibi kod yazmanız gerekiyor:
<!--language-XXX burada XXX paylaştığınız kodun hangi programlama diline ait olduğunu belirtmeniz için-->
<pre><code class="language-css">p { color: red }</code></pre>
<!--satır numarasını göstermek isterseniz line-numbers sınıfını ilave etmeniz gerekiyor-->
<pre><code class="language-css line-numbers">p { color: red }</code></pre>Kısaca kullanım şekli budur. Daha detaylı kullanım şeklini burada inceleyebilirsiniz.
Aşağıdaki videoda uygulamalı şekilde anlatmaya çalıştım.
İyi çalışmalar dilerim!




Yorum yapın..