Arkadaslar bugünden itibaren Adobe Dreamweaver dersler serisine basliyoruz :). Biraz geçiktim ama umarim hazirlayacagim dersler isinize yarar. Tabi isinize yaramasi için takip etmeniz ve anlamadiginiz noktalari sormaniz gerekmektedir. Sorularinizi mailime gönderebileceginiz gibi yorumlar kismindan da sorabilirsiniz. Ki tavsiyem yorumlar kismindan sormaniz yönünde. Böylece hem siz hem de diger ziyaretçilerin sormus oldugu noktalari ögrenecek hazirladigim dersten daha fazlasini ögreneceksiniz.
Bu dersimizde olabildigince Adobe Dreamweaver programini anlatmaya çalisacagim. Giris olarak da düsünebilirsiniz. Öncelikle programi nasil elde edeceginizi soracaksiniz biliyorum :). Programin 30 günlük versiyonunu buradan indirebilirsiniz. Tam sürümünü ise ayni siteden para karsiligi alabilirsiniz :). Ögrenci için pek tavsiye edilmeyen bir sey fakat programin crack’ini paylasmam yasal olmadigi için internetten kendiniz arastirarak bulmaniz gerekecek. (Bunu bir sorun olarak görmüyorum.) Ben Adobe Dreamweaver CS4 üzerinden anlatacagim dersleri O yüzden ayni sürümü elde etmenizi tavsiye ediyorum.
Peki Adobe CS3 ile CS4 arasinda ne gibi farklar var? CS4 ile hazirlanan dersleri CS3 te uygulayamaz miyiz? Her programda oldugu gibi Dreamweaver ‘da da tabiî ki yenilikler var. CS4 ile hazirladigim dersleri tabiî ki CS3’te de uygulayabilirisniz. Fakat bazi araçlar CS4’te yer degistirmis durumda. Ve tabiî ki CS4’te bazi yenilikler var. O yüzden CS3 kullanan arkadaslar olursa bunu dikkate alarak CS3’te dediginiz kisim yok diye yorumlar yazmazsaniz sevinirim.
Bu dersleri görsel olarak hazirlamak benim için aslinda daha kolay olurdu ve tabi sizin için de görsel olarak anlamak çok kolay olurdu. Fakat sitemin aylik bant genisligini ve sitenin alanini düsünürsek bu çok zor. Ilerde bir sponsor çikar da ben karsilarim derse o zaman görsel dersler de hazirlariz 🙂
Adobe Dreamweaver ile HTML, CSS, ASP.NET C#, ASP.NET VBScript, ASP, PHP, JavaScript, XML, ColdFusion vs. gibi birçok dosyalar üzerinde çalisabilme imkaniniz var. Önce bir projeye baslamadan programi kendimize göre biraz degistirecegiz.
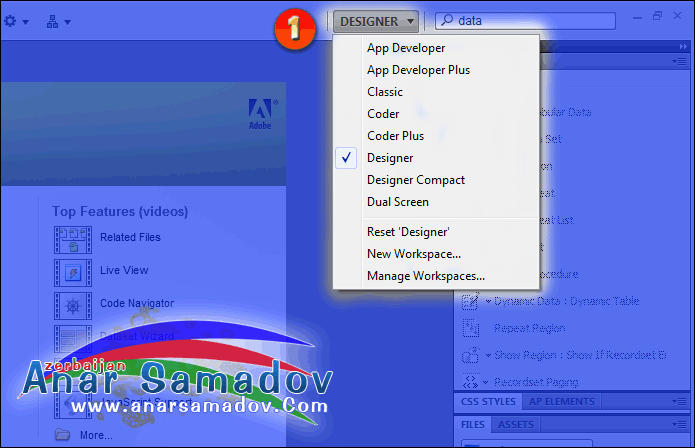
Resimde de gördügünüz gibi sag kösede Designer yazan alanda birçok seçenek bulunuyor. Onlari teker teker seçerek inceleye bilirsiniz. Kisaca deginecek olursak Designer alaninda tasarim için gerekn pencereler, araçlar gösteriliyor. Örnegin bir php kodu yazacak olursak Coder veya Coder Plus seçenegini seçerek programda bizim için gerekn araçlari gösterecektir. Simdi biz kendi çalisma alanimizi hazirlayalim.
Önce Yukarida resimde de gördügünüz gibi New Workspace seçenegimiz bulunuyor. New Workspace seçenegini seçerek yeni bir alan adi olusturacagiz. Ben kendialanim diye isim verecegim (Bu isim önemli degil, istediginiz ismi verebilirsiniz).
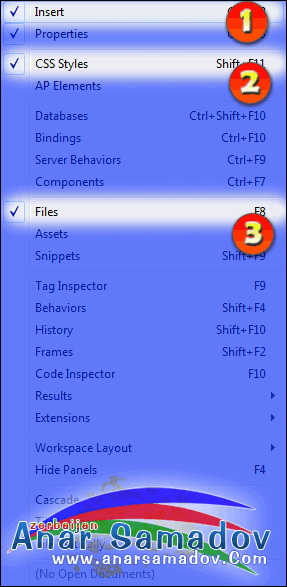
Simdilik Window menüsünden CSS Sytles ve File seçeneklerini seçerek programin sag tarafina yerlestirecegiz. Insert seçenegini seçerek programin üst kismina menülerin altina yerlestirecegiz.
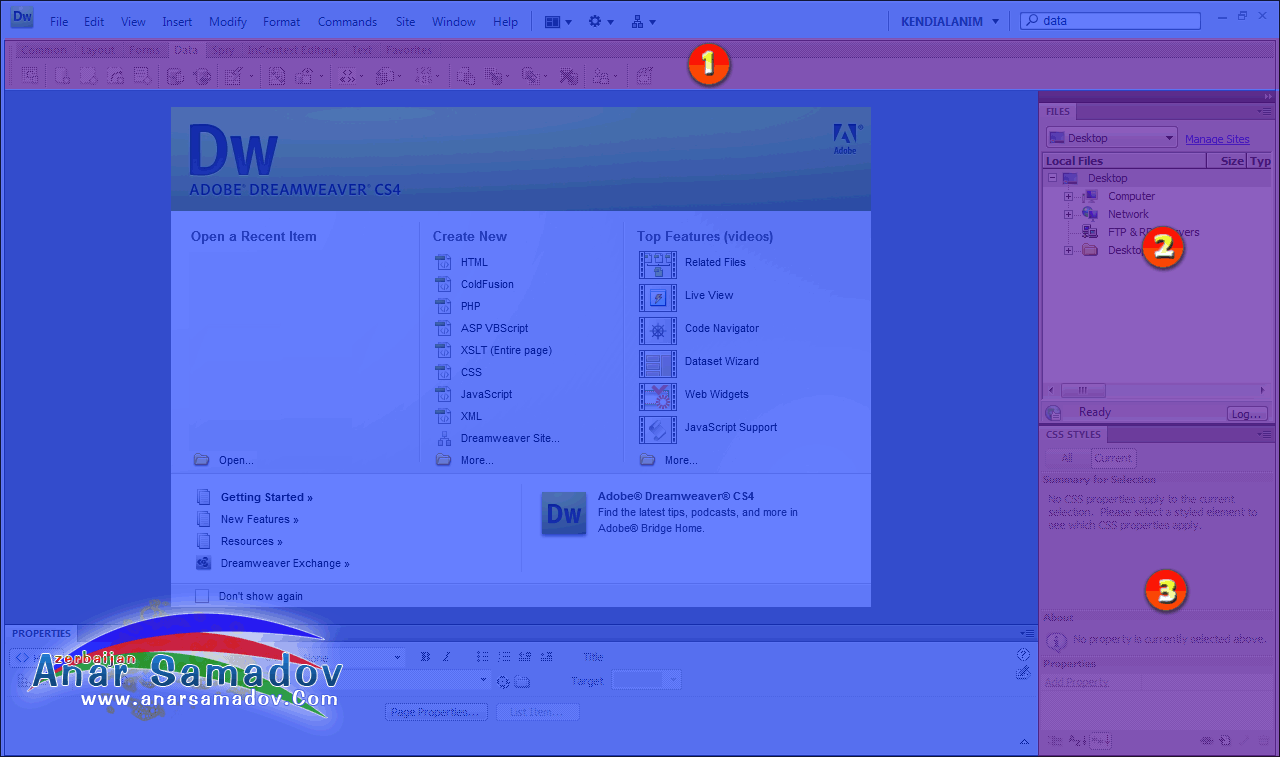
Yerlestirmeleri sürükle birak mantigiyla yapmaniz mümkündür. Yerlestirmeler sonucunda programin görüntüsü asagidaki gibi olacaktir.
Bu düzenlemelerden sonra artik çalisma alanimizi hazirlamis olduk.
- Window > Insert
- Window > Files
- Window > Css Sytles
Bir sonraki dersimizde görüsmek üzere.






e.g
haydi ahyırlısı başlayalım artık demi ama
18.02.2010, 2:07:52murat
derslerin anlatımı için video aluşturabilir misin?
19.02.2010, 16:02:27kafamızda canlanması ve yer alması için daha etkili.
anarsamadov
derslerin anlatımı içi yazıda da belirtmiştim video hazırlamak benim için daha kolay olurdu. tabi sizin anlamanız için de kolay olurdu. Fakat bunun için yeterli bant genişliği ve hosting olması gerekiyor.
sponsor bulursak olabilir yani 🙂
19.02.2010, 18:53:02üçkol
Kardeş vimeo üzerine filan yüklesen videoları nasıl olur acaba…
böyle bir başka site üzerinden almak istememe neden nedir anlayamadım doğrusu
19.02.2010, 22:26:34admin
dediğinizi düşünmedim değil. aslında öyle benim için daha güzel olur. birkaç site üzerinden paylaşım iyi olur benim için fakat hazırlayacağım videoların görüntüsü büyük olacak ve vimeo veya herhangi başka video paylaşım sitesine atarsam görüntü bozulacak ve birşey anlaşılmayacak.
fakat bunu deneyeceğim beğenilirse öyle devam ederim 😉
20.02.2010, 3:38:31iyi çalışmalar.
Efe
vimeo’ya atarsan görüntü bozulmaz 😉 boyutu büyük videoların upload’ı ve convert işlemi uzun sürer ama kaliteli videolar olur bence daha iyi olur. tabi izleyicinin internet hızı da önemli
20.02.2010, 19:56:47admin
Efecim tavsiyen için teşekkür ederim 🙂
20.02.2010, 21:03:12Aslında vimeo’ya da attım:D fakat 1 saat 7 dakika beklememi istedi 🙂
bekliyoruz işte:D
Efe
maalesef çok bekletiyor (illa parayla plus üyelik yapın beklemeyin diyorlar). 4 gün beklediğimi bilirim yani o derece: http://ff.im/cHuZW ayrıca: http://ff.im/cyIH9 ve ayrıca: http://ff.im/cvDid (az sövmedim bu bekletmelere ama alışıyor insan bir zaman sonra 🙂
20.02.2010, 22:43:04ibrahim
Dreamwear konusunda çalışmalar yapıyorum..Ancak sizin ders anlatımlarınızdan gördüm kü bilmediğimiz şeyler çok..1 dersinizden itibaren heepsini gözden geçirmeye karar verdim..İyi çalışmalar..Teşekkürler..
25.04.2010, 20:05:16admin
ben teşekkür ederim. faydalı olmuşsa derslerim ne mutlu bana 😉
25.04.2010, 20:29:02reklam.23
S.A. Kardeşim. Web siteni ve paylaşımlarını çok beğendim ve seni taktir ediyorum. ALLAH senden ve senin gibi paylaşmayı seven kardeşlerimizden razı olsun insaALLAH. Bende 'dreamweaver' bilgisayarımda yüklü ama maalesef 'nacivat of MySQL' yüklü değil. Birçok web sitesinden bilgisayarıma indirdim ve senin anlattığın gibi yükledim. Herşey tas tamam ama bir türlü 'Connection' çift tıklıyorum, OK.diyorum ama tek bir 'localhost' çıkıyor ve onuda çift tıklıyorum bir türlü menü çıkmıyor. Acaba nerede yanlış yapıyorum. Bu konuda da bize yardım ederseniz çok seviniriz. Herşey için çok teşekkürler. HAYIRLI RAMAZANLAR…
15.08.2010, 8:36:12Anar Samadov
Teşekkür ederim!
Navicat Of MySQL programının çalışabilmesi için Wamp veya XAMPP gibi sunuculardan birini kurmanız gerekiyor.. Eski yazılarımda XAMPP yi analtmıştım. 😉
15.08.2010, 16:22:43Onu kurarsanız sorun ortadan kalkacaktır.
İyi çalışmalar dilerim…
reklam.23
Asıl biz teşşekür ederiz. <program şimdi çalışıyor. herşey için çok çok teşekkürler 🙂
18.08.2010, 9:16:58kemal uzan
o kadar yazdım yazdım mail kısmını doldurmadım die yazdıklarım uçtu gitti. Anar kardeş bi baksan bu olaya. Bence önemli bi eksik. Sayfa yenilemeden en azından doldurmadığınız yerler var die bi ikaz çıksa daha iii olmazmı?
11.02.2011, 3:50:55kemal uzan
Sayende nasip olursa DW öğrenmiş olacam derslerini büyük bir ilgi ile bekliom. Senden ve senin gibilerden HAK TEALA razı olsun….
11.02.2011, 3:52:31Anar Samadov
Sayfa yenileme diye birsey yok benim sitede kardesim. tarayicindan kaynaklanan bir sorundur.
11.02.2011, 22:02:17mehmet
senin ismini başka bir sitede görmüştüm ve kendimce takdire şayan bir kişiliğin olduğunu düşündüm ve siteniz ziyaret etmiş bulunuyorum
ALLAH GÖNLÜNE GÖRE VERSİN KARDEŞ
14.02.2011, 1:51:21doğan
ya abi sen dedin tasarımı paylaşacam ben tasarımı göremedim programın tasarımını evrak kayıt adlı bir program yapıtorumda yadım edersen çok sevinirim
04.01.2013, 2:19:02