Bootstrap derslerinin 2. bölümünde aslında Bootstrapı kullanma sebebimiz olan Grid System yani Izgara sisteminden bahsetmeye çalıştım. Mobil uyumlu / duyarlı siteler tasarlamak için ızgara sistemini bilmeniz kullanmanız gerekir. Bu sistemi Bootstrap bizim için sağlıyor. Unutmadan eğer bootstrap kurulumu dersiniz izlemediyseniz bu dersten önce izlemeniz gerekmektedir.
Izgara sistemi web sayfasını eşit olarak dikey parçalara böler. Genelde 12 eşit parçaya böler ve bu şekilde çalışmanızı sağlar. Yani sayfanızın belirttiğiniz maximum genişliği 12 sütun oluyor. Sayfanızın genişliği 960px de olsa, 1000px de olsa veya 1200px de olsa bu sayfanızın yüzdü yüz genişliği oluyor ve yüzde yüz genişlik de 12 sütun demek oluyor.
Bundan sonrası artık siz 12 sütun üzerinden sayfanızı istediğiniz kadar sütunlara bölebilirsiniz. Tek şart böldüğünüz sütunların toplamı 12 olması gerekiyor.
Örnek kod:
<div class="container">
<div class="row">
<div class="col-lg-4">
Birinci sütun
</div>
<div class="col-lg-8">
İkinci sütun
</div>
</div>
</div>Yukarıdaki kod parçacığında da gördüğünüz gibi sütunlara bölme işlemi için doğru yapı kodlarınızı bir kapsayıcı (container) içerisinde yer alan satırlar (row) içerisinde yazmaktır. Bootstrap sütunlara bölme işlemi için 4 farklı çözünürlük sunar ve bu işlemi col-* isimli sınıflarla yapar.
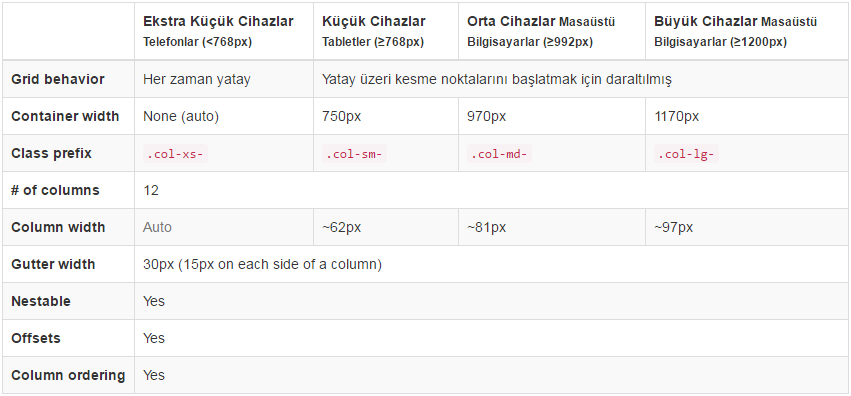
Bu 4 çözünürlük aşağıdaki gibidir:
Biraz karışık gelebilir belki anlattıklarım fakat videoda uygulamalı şekilde izledikten ve kendiniz uyguladıktan sonra aslında korkulacak birşey olmadığını anlayacaksınız 🙂
Aklınıza takılanları sormaktan çekinmeyin. Kanala abone olmayı da unutmayın 😉




Yorum yapın..