Akıllı telefon kullanıcıları bu özelliği daha iyi bilirler. Telefon üzerinden bir arama yapmaya kalktığınızda aranacak kelimeyi mikrofona söylemeniz yeterli oluyor. Bu özellik artık birçok web sitesinde de mevcut.

sayfalarında da destekliyor.
Bunun için:
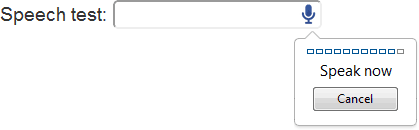
<input type="text" />html kodu içerisine x-webkit-speech=”x-webkit-speech” kodunu eklemeniz gerekir.
Sonuç şöyle olacaktır:
<input type="text" x-webkit-speech="x-webkit-speech"/>Sonucu denemek isterseniz blog sayfamı google chrome tarayıcınızda açmayı deneyiniz :))
iyi çalışmalar



ümit
anar abi merak ettgim bir sey var bu son yorumlar kısmını nasıl yapabilirz kısa bir video cekıp mantıgını anlatabilirmsn..
12.10.2013, 20:40:14Mehmet
Merhaba hocam sizin butonların üzerine gelince arka planda renk değişikliği oluyor onu nasıl yaptınız ben ben butonlarımı fireworks la hazırladım
16.03.2014, 15:15:37