Bu makalemde WordPress Kurulumunu anlatmaya çalışacağım. Bir blog yapmak istiyorsunuz ama nasıl ve nereden başlayacağınıza emin değilseniz, ya da blog nasıl hazırlanır, kurulur bilmiyorsanız makaleyi okumaya devam etmenizi tavsiye ederim 🙂
WordPress bir blog yazılımıdır. İçerik Yönetim Sistemi kategorisine girmektedir. Php web programlama dili ile yazılmış bir açık kod yazılımdır. Web dünyasının yeni nesil gazetecileri kabul edilen “blog’cuların” hemen hemen en çok kullandıkları blog yazılımıdır. Tabi önce blog nedir sorusuna cevap vermemiz gerekirdi. Blog ingilizcede kullanılan “weblog” sözcüğünün kısaltılmış halidir. Weblog web günlüğü anlamına gelmektedir. Blog sözcüğünün türkçe karşılığı ise e-günlük, web günlüğü, ağ güncesi olarak önerilmiş olsa da henüz oturmuş net bir karşılığı yoktur. Kısacası blog günlük yaşantınızı, karşılaştığınız olayları, internet okur yazarlarına söylemek istediğiniz düşünce ve fikirlerinizi, eleştirilerinizi, resim veya video görüntüleri vs paylaşabileceğiniz bir açık kod yazılımdır. WordPress de bu yazılımlardan bir tanesidir. (Kaynak: )
Yazımın başında da belirttiğim gibi WordPress PHP ve MySQL ile yazılmış GPL (Genel Kamu Lisansı) ile lisanslanmış bir yazılımdır. WordPress mimarileri tarafından belli ararlıklarla eski sürümlerinde yapılan güncellemeler ve yeniliklerle, yeni sürüm olarak yayınlanmaktadır. Tamamen ücretsiz olup herkesin kullanımına açık bir yazılımdır.(WordPress.Org ya da Wordpres-Tr.Com sitelerinden indirilebilir.) Fakat bazı firmalar kendileri wordpress temaları hazırlayarak satabiliyor. Tabi ücretsiz birçok tema da mevcut.
WordPress Kurmaya başlasak mı artık 😛 ?
WordPress kurmak için öncelikle bir veritabanına ihtiyacımız olacaktır. Öncelikle wordpress’in mysql veritabanı kullandığını belirtmeliyiz.
Bir önceki makalemde php sunucusu (XAMPP) kurmayı anlattığım için bu konuyu biliyorsunuz varsayıyorum.
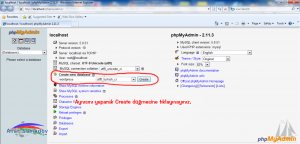
Önce tarayıcınızın adres çubuğuna http://localhost/phpmyadmin yazarak, veritabanı sayfamızı açıyoruz.
Ve Create new database aşlığı altından veritabanı adı olarak wordpress yazıyorum.burada veirtabanı adını istediğiniz gibi bir ad yazabilirsiniz. Türkçe karakter olmaması gerekmektedir.Ve sonra blog sayfamızda türkçe karakter sorunu yaşamamak için utf8_turkish_ci seçeneğini seçiyoruz. Ve ardından Create (Oluştur) düğmesini tıklıyoruz.
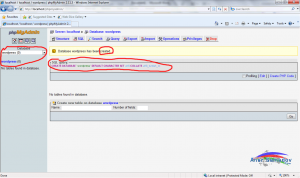
Veritabanımız hazır. Gördüğünüz gibi veritabanı oluşturduk. Fakat kafanız karışmaması için açıklamam gerekiyor: Veritabanının sadece kendisini oluştudur. İçerisinde hiçbir tablo oluşturmayacağız. Yani şuan bu sayfa ile işimiz tamamen bitti. Bu sayfayı kapatarak diğer işlemlere geçebiliriz.
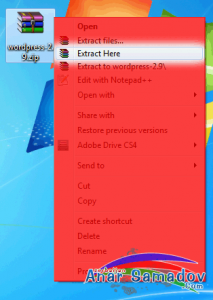
Şimdi wordpress sayfasından indirdiğimiz sıkıştırılmış dosyamızın içerisindeki wordpress klasörünü olduğu gibi dışarı aktarıyoruz.
WordPress klasörünü C://localhost/xampp/htdocs (başka sunucu kullananlar php dosyalarını attığı klasör içerisine atmaları gerekiyor örneğin: www klasörü gibi) klasörüne kopyalıyoruz.
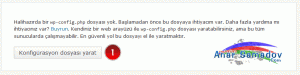
Bir sonraki adımda Internet tarayıcımızın adres çubuğuna http://localhost/wordpress yazarak enter tuşuna basarak kurulum sayfamızın açılmasını sağlıyoruz.
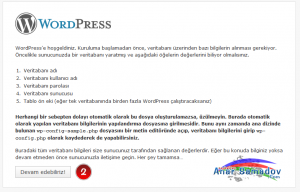
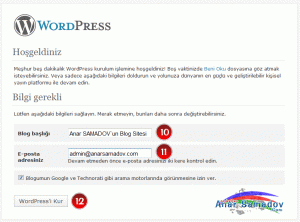
Bundan sonraki adımları resimler ile takip ediniz:
Yukarıdaki resimde 3 numara ile göstediğim alan makalenin başında oluşturduğumuz veritabanının adıdır. Biz blog sayfamızı kendi makinemizde kurduğumuz için ve PhpMySQL arayüzünde kullanıcı adı oluşturmadığımız için (çok gerekli bir şey değil, sadece internet ortamında blog oluşturduğunuzda kullanılmalıdır.) varsayılan kullanıcı adı yani root yazdım.
Varsayılan kullanıcının genelde şifresi yoktur. Dolayısıyla bu alanı da boş bıraktım. Veritabanı sunucusu ise makinemizde localhost’tur. İnternet ortamında da bu aynıdır.
Bazı hosting şirketleri localhost yerine hostingin kendine has IP numarasını verirler. O zaman bu alana o IP numarasını girmemiz gerekir. Tablo öneki ise wp_ olarak varsayılan ön ek kullanılmıştır. Bu alanı değiştire de bilirsiniz. Fakat güncellemeler zamanı sorun yaşamamanız açısından değiştirmemenizi öneririm.
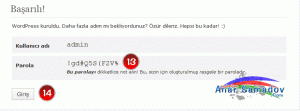
Kullanıcı adı admin yöneticinin varsayılan adıdır. İstediğiniz kullanıcıyı sonradan yönetici yapabilirsiniz. Burada sistemin ilk verdiği parolayı kopyalarayak yönetim paneline giriş yapacağız. Önce buradaki parolayı kopyaladık. Sonra Giriş tüşüna basıyoruz.
Yukarıdaki resimde de gördüğünüz gibi yönetim paneline giriş yaptığınızda sistemin verdiği otomatik şifreyi değiştirmek isteyip istemeyeceğinizi soruyor. Mutlaka evet yanıtını vererek değiştiriniz. Sistemin verdiği şifre zor akılda kaldığı için sonra yönetim paneline giremeyebilirsiniz. (Tabi imkansız değil.) İşte bu kadar.
Artık sizin de bir blogunuz var. İyi bloglamalar 🙂 (Blog’a nasıl yazı yazılır, eklenti nedir ve nasıl eklenir, bileşen nedir, bileşenler nasıl kullanılır gibi sorular oluşmuştur belki kafanızda. O zaman diğer makalelerimi takip etmeyi unutmayın.)












eerrggüüll
sağol anar.bu ödevi başka sitelerde arattırmadın bize.hepimize faydalı oldu.teşekkürler…
25.12.2009, 19:04:54anarsamadov
rica ederim. bir işe yaradıysa ne mutlu bana 🙂
25.12.2009, 22:44:08Sümeyra
hemen alıyorummm ödevim hazııır 😛 Çok teşekkürler :))
26.12.2009, 16:32:47anarsamadov
hemen al 🙂 rica ederim…
26.12.2009, 17:42:50Berke
Merhaba , Yaşım 41 zorunlu olarak wordpress le uğraşmam gerekti başlarda çok zorluk çektim ama sonradan bir eğitim seti aldım ve şuan da ayıptır sölemesi Yeterince Uzmanlaştığıma inanıyorum. Tamamı Videolu anltımlarla geçen bi eğitim seti bu nimeti sizlerle paylaşmak istiyorum İlgilenen arkadaşlar olur ise link aşağıda .http://www.xticaret.com/xticaret/?655_4381_=&ref=wordpress
23.03.2010, 20:13:17Erhan BAYBURT
Tabi tabi işin hemen kolayına kaçın anar yazsın siz ödev diye götürün verin hocaya 🙂 Zaten Anarda siz ödevlerinizi buradan halledin diye anlattı dimi Anar.
23.04.2010, 3:14:34admin
@Erhan 🙂 😛 🙂 Yorumsuz 🙂
23.04.2010, 4:59:15Bünyamin Gü
Hocam eyvallah teşekkür ederim. (:
10.07.2010, 19:14:21erkan
hocam mrblar,dun natrodan hosting aldıgımda içinde wordpres destegide var wordpress'i kuracam ama şimdi hazırladıgım sayfalar var,anasayfa,urunler,iletişim vb. bunları nasıl ekleyecem wordpress'e yardım edermisiniz?
tesekkurler kolay gelsin…
24.08.2010, 22:02:24Anar Samadov
WordPress içerisinde yani yönetim panelinde Sayfa Oluştur seçeneği var. Oradan kolaylık sayfa oluşturabilir ve hazırladığınız içerikleri oraya ekleyebilirsiniz.
24.08.2010, 22:21:12kolay gelsin.
erkan
yeniyim kusura bakmayin, ilginiz için tesekkurler…
25.08.2010, 0:45:30Mustafa
Sağol abi derslerine inşaalah devam edersin
30.08.2010, 12:32:32muhammed
selamun aleykum arkadaslar..ve anarsamadov..hepinize yani tüm webmmasterlara kolaylıklar gelsın…oncelıkle sunu belırteyımkı anarsamadov kardesım..gercekten vıdeolarınız harıka beğneıyle ızlıyorum ve cokca da eğitici devamını beklıyoruz ıns..vede anarsamadov kardesım sızden bırse ısteyecem ..su sızın sıtedekı menu tasarımı hakkında bana bıraz bılgı verırsenız memnun olurum..yanı daha doğrusu bır menuyu acılır hale getırmek ve boyle dahada canlı gostermek ıcın neler yapılmalı onu öğrenmek ıstıyorum..benı su menu sorunundan kurtarsanız ınanın cok sevınırım…sımdıden tesekkurler..
30.12.2010, 3:33:00Anar Samadov
öncelikle teşekkür ederim.
30.12.2010, 5:05:01bu sitedeki tema hazir bir tema ve dolayisiyla menu de o temaya ait. boyle tema yapmak icin CSS veya jQuery menu yapimi diye aratirsaniz arama motorlarinda bircok ornek bulabilirsiniz.
ahmet
Merhabalar wordpress ile site tasarımıyla ilgiliyim.Site çalışması yapıyorum ancak index.php dosyasında "Fatal error: Call to undefined function get_header() in D:wampwwwsitewp-contentthemeshappy-cyclopeindex.php on line 1" ilgili hatayı almaktayım konuyla ilgili yardımınızı bekliyor şimdiden teşekkür ediyorum.
27.09.2012, 1:16:38