Web uygulaması geliştirmeye yeni başlayanlar sık sık bu soruyu sordukları için blogda bu konunun da bulunmasını istedim. Türkiye il ve ilçeleri bilgilerini kullanarak yapmaya çalıştım. Temel olarak mantığını anlattım yani siz istediğiniz gibi kullanabilirsiniz tabiki.
Buarada kullandığım verileri Volkan Şentürk`e aittir. Kendisini tanımıyorum ama github hesabında public olarak paylaştığı için eğitim amaçlı kullanmakta bir sıkıntı görmedim :).
Gelelim uygulamamıza. Uygulamayı hazırlarken Bootstrap kullandım. O yüzden paylaşacağım kodlarda bootstrap sınıflarını görebilirsiniz. Öncelikle HTML kodlarımızı bir hazırlayalım:
<div class="container">
<div class="row">
<div class="col-md-12"><h1>İl ilçe</h1></div>
<div class="col-md-3">
<select name="il" id="il" class="form-control">
<option value="">Seçin...</option>
</select>
</div>
<div class="col-md-3">
<select name="ilce" id="ilce" class="form-control" disabled="disabled">
<option value="">Seçin...</option>
</select>
</div>
</div>
</div>Burada gördüğünüz gibi iki adet select kullandık. Yani il ve ilçelerin görüneceği alan. Şimdi az önce de söylediğim gibi Volkan Şentürkün github hesabındaki verileri kullandım ve bu veriler JSON formatındaki dosyalardır. Yani yapmam gereken JSON dosyasındaki verileri okuyarak bu verileri ilişkilendirmek olacak.
Şimdi hesapta iki adet JSON dosyası halinde olduğu için önce il-bolge.json dosyasından il isimlerini çekerek birinci select elemanına ilave edeceğim:
$.getJSON("il-bolge.json", function(sonuc){
$.each(sonuc, function(index, value){
var row="";
row +='<option value="'+value.il+'">'+value.il+'</option>';
$("#il").append(row);
})
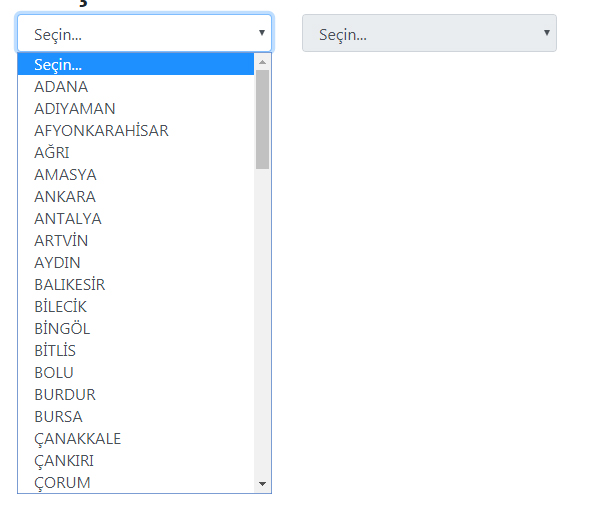
});jQuery $.getJSON fonksiyonunu kullanarak önce json dosyasından verileri aldım ve daha sonra bu fonksiyon içerisinde verileri $.each fonksiyonu yardımıyla tek tek gezerek id`si il olan select elemanına ilave ettim. Sonuç:
Şimdi il seçtiğimizde seçilen il ismini alarak diğer JSON dosyasını (il-ilce.json) okumamız ve kontrol yazmamız gerekiyor. Kontrol etmemiz gereken kısım il ismi olacak:
$("#il").on("change", function(){
var il=$(this).val();
$("#ilce").attr("disabled", false).html("<option value=''>Seçin..</option>");
$.getJSON("il-ilce.json", function(sonuc){
$.each(sonuc, function(index, value){
var row="";
if(value.il==il)
{
row +='<option value="'+value.ilce+'">'+value.ilce+'</option>';
$("#ilce").append(row);
}
});
});
});Burada gördüğünüz gibi, id`si il olan eleman değiştiğinde, yani bir il seçildiğinde il ismini tutarak, yine yukarıda olduğu gibi JSON dosyasından aldığımız bilgileri $.each fonksiyonu ile tek tek gezdiğimizde tuttuğumuz il ismini kontrol ediyoruz. Eğer bulunduğumuz satırdaki il ismi ile bizim tuttuğumuz il ismi eşitse o zaman buna bağlı ilçeyi ilceler elemanına ekle diyoruz. Bu kadar 🙂
Uygulamanın hazır halini github hesabımdan indirebilirsiniz. Ayrıca bu paylaşıma ait videoyu izlemek isterseniz online öğren blogumu ziyaret edebilirsiniz.




Yanıtla
A
Teşekkürler.
02.03.2019, 21:15:52Yanıtla
emrah altuner
Merhaba ahocam eliize sağlık ben il-ilçe seçtikten sonra örnek veriyorum yazı gelsin istiyorum sube gibi onu nasıl yapabilirim
20.11.2019, 13:53:30Yanıtla
Anar SAMADOV
bir dizi tutabilirsiniz. veya veritabanında tutup sonra onu diziye alarak ilçe koduna göre diziden okutarak gösterebilirsiniz.
21.11.2019, 8:46:28Yanıtla
bahadır gurp
bir sayfada iki ayrı yerde kullandığım zaman 2.ci kullandığım çalışmıyor nedendir acaba
22.11.2019, 15:26:18Yanıtla
Hakkı Maden
Elinize emeğinize sağlık. Yararlı paylaşımınız için teşekkürler. Sağlıcakla.
04.04.2020, 17:12:23Yanıtla
veysel aydoğdu
Merhaba bu paylaşımınızın şuanda ne kadar değerli olduğunu anlatabilecek bir kelime yok 🙂
03.08.2020, 21:09:34öncelikle elinize sağlık şuanda bu yaptığınız scripti kullanmaya başladım üye kayıt formu için yalnız ben birde bunun önüne ülke seçeneği eklemek istiyorum bu konuda yardımcı olma şansınız var mı?
Yanıtla
Veysel Aydoğdu
aslında basit bir soru sormuştum ülke seçeneği eklemekle ilgili ama yorumum silindi sıkıntı yok sadece teşekkürüm kalsın bu paylaşımınız için.
03.08.2020, 21:21:13Yanıtla
Anar SAMADOV
merhaba, yorumunuz silinmedi, sadece onaylandıktan sonra gösteriliyor yorumlar. Ülke konusuna gelince, aslında mantık aynı, ülkeleri bir jsonda tutup, ülke kodları eklemeniz lazım, ülke kodlarını da ait olduğu şehir kodlarının yanında tutmanız lazım mesela
u1-Türkiye
u2-Amerika
s1-Ankara
-countryCode-u1
s2-İstanbul
-countryCode-u1
s3-New York
-countryCode-u2
bu şekilde.
04.08.2020, 8:41:49Yanıtla
Mehmet Özdemir
Merhaba, elinize sağlık. Uzun zamandır ihtiyacım olan bir fonksiyondu ve diğer bulduklarımdan istediğim conucu alamadım. Fakat javascipt bilgi yeterli olmadığı için düzenleme yapamadım. Benim kullanıcının profilinde de göründüğünde yine combobox olarak görünmesini dolayısı ile bu hali ile veriyi db den ilgili il ilçeiy seçili göstermesini istiyorum ki dilediğimide değiştirebilelim. Buna göre modifiyeli halini ekleyebilirseni çok çok mutlu olurum. Saygılar.
19.09.2020, 9:08:46Yanıtla
Gökçe
Şöyle bir hata alıyorum çözümü nedir?
Access to XMLHttpRequest at ‘file:///C:/Users/HP/Desktop/Web_Homework/il-bolge.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome-untrusted, https, edge.
10.02.2023, 12:26:47Yanıtla
Gizem Ustahüseyin
Merhaba çalışmanızı projemde kullanacağım, öncelikle çok teşekkür ederim. Konsolda böyle bir hata alıyorum: Uncaught TypeError: $.getJSON is not a function halbuki sizin kodlarınızın aynısı acaba nerde hata yapıyorum bi fikriniz var mı? stackoverflow’dan bu hata ile ilgili bütün çözümleri denedim. Ama hiçbiri işe yaramadı farklı bir çözümünüz varsa lütfen söyleyin. Teşekkürler
11.02.2023, 18:04:36